Unlock the Power of Dynamic Wrappers in IDX Broker
- Last Updated March 15, 2025
🌟 Welcome ! The Dynamic Wrapper is a game-changer for keeping your IDX pages perfectly aligned with your website’s design—without the hassle of manual updates.
Whether you’re frequently tweaking your site or using dynamic elements like live widgets, this feature ensures your IDX pages always stay in sync. Ready to simplify your workflow? Let’s dive in!
📍 Where To access these settings?
Go to Design → Website → Wrappers in the IDX Broker control panel.

🚀 Why Dynamic Wrappers Are a Must-Have?
- Automatic Updates: Say goodbye to manual adjustments—your IDX pages update instantly with your website.
- Perfect for Dynamic Content: Ideal for sites with live widgets, sidebars, or date displays.
- Time-Saving: Focus on growing your business, not on updating wrappers.
📋 How to Set Up Your Dynamic Wrapper in 3 Easy Steps
Step 1: Create a Template Page- Log in to your website’s CMS (e.g., WordPress, Squarespace, etc.).
- Create a new page and give it a clear title (e.g., "IDX Dynamic Wrapper").
- Do not add this page to your navigation menu. It’s only for internal use.
- Switch to the HTML/Text view (not Visual view) in your CMS editor.
- Paste the following code into the body of the new page:
html
<div id="idxStart"></div> <div id="idxStop"></div> - Note: These tags act as placeholders for your IDX content.
- Save and publish the page.
- Open the page in your browser to ensure it displays correctly. If everything looks good, copy the page’s URL from the address bar.
- Note for Squarespace Users Use code blocks to insert the Start/Stop tags.
- Log in to your IDX Broker Control Panel.
- Navigate to Design → Website → Wrappers.
- Choose the wrapper level you want to edit:
- Global: Applies to all IDX pages.
- Category: Applies to a specific group of pages (e.g., Search Pages).
- Page: Applies to a single IDX page.
- Saved Link: Applies to a custom Saved Link.
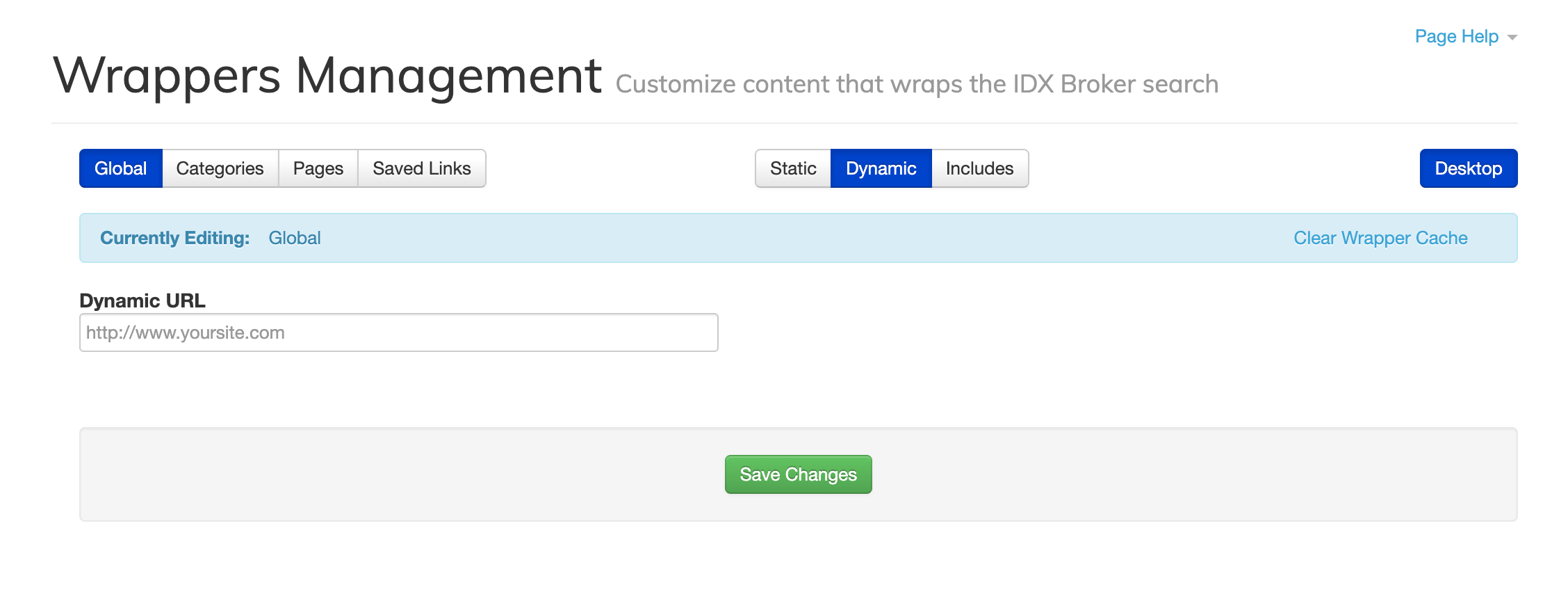
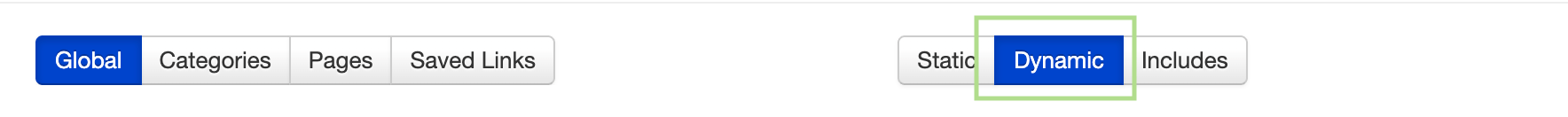
- Select Dynamic as the wrapper type.
- Paste the URL of your template page into the Dynamic URL field.

- Click Save Changes.

🧪 Test and Enjoy!
- Visit one of your IDX Page Links (e.g., a search or results page).
- Verify that the wrapper matches your website’s design and updates dynamically.
🌟 Ready to Transform Your IDX Pages?
Now that you know how to set up a Dynamic Wrapper, it’s time to take your IDX pages to the next level. Follow the steps above, and you’ll have a fully dynamic, low-maintenance solution in no time. Say hello to seamless updates and goodbye to manual work. Let’s get started.