-
Access the Platform
Log in to your IDXAddons account
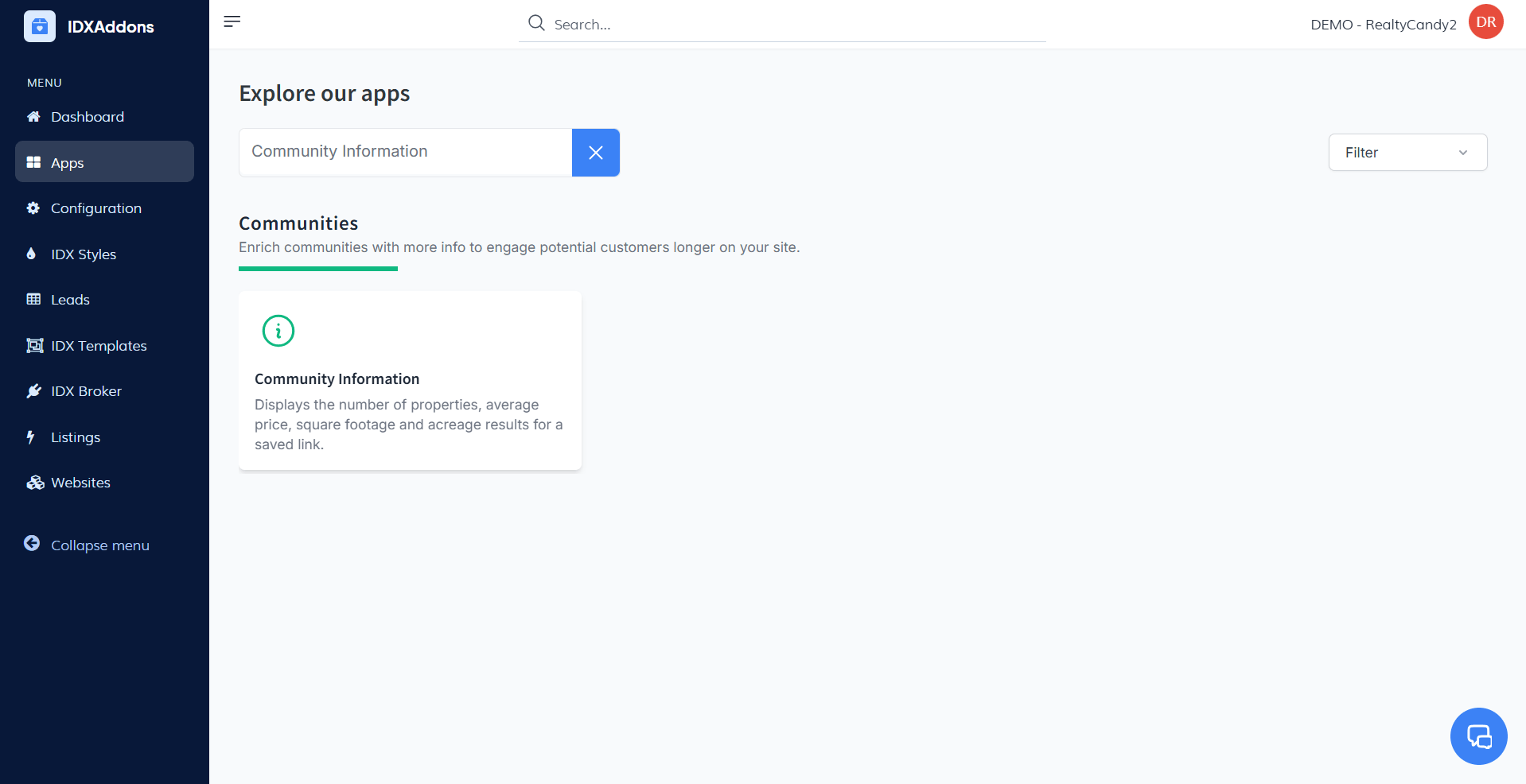
In the dashboard, select the Community Information app.

-
Access the Setup Tab
When you access the app, the first step is to configure the Setup Tab with the following details:
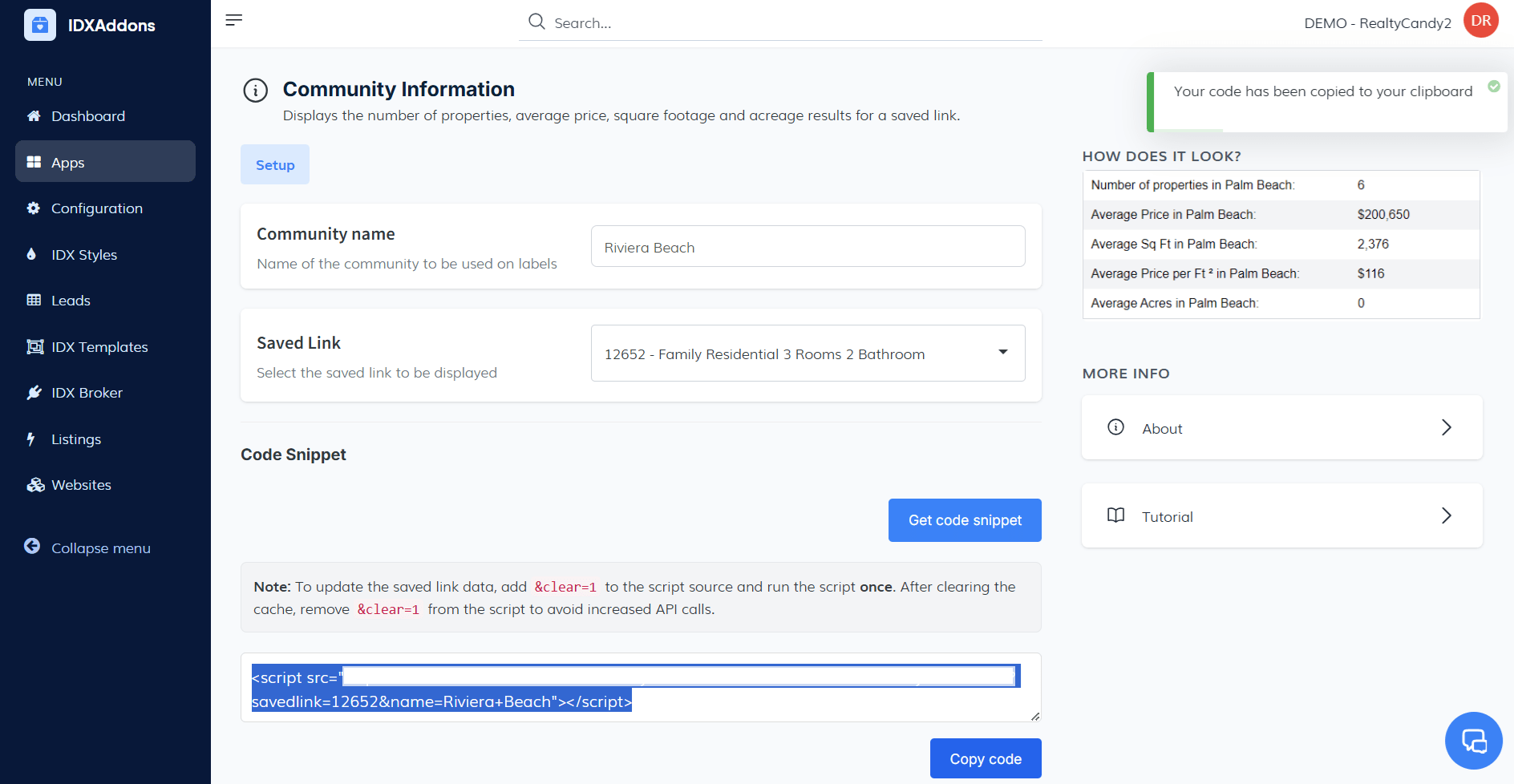
Community NameEnter the name of the community. This name will appear on the labels of the widget.
- Tip: The saved link name can differ from the community name. For example, you might have a saved link called “Homes in Riviera Beach between $100,000 and $200,000”, but you can simply name the community “Riviera Beach” for clarity.
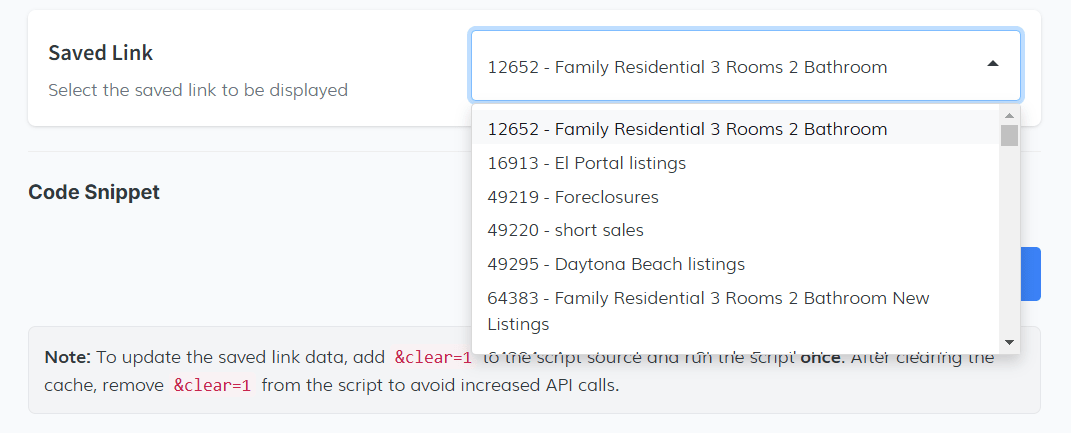
 Saved Link
Saved Link
Select the saved link you want to display in your widget from the dropdown menu. This link determines the properties and data shown in the widget.

-
Generate and Copy the Code Snippet
Once you've completed the required fields:
- Click the Get Code Snippet button.
- A section with the generated code snippet will appear.
- Click Copy Code, and the snippet will automatically be copied to your clipboard.
You can now use this code snippet to integrate the widget into your website.

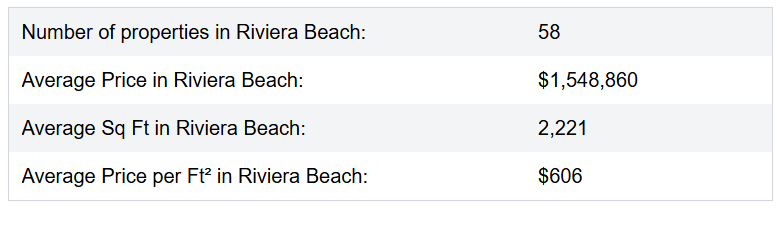
This is how it looks