-
Access the Platform
Log in to your IDXAddons account
In the dashboard, select the Counts app.
-
Adding a New Widget
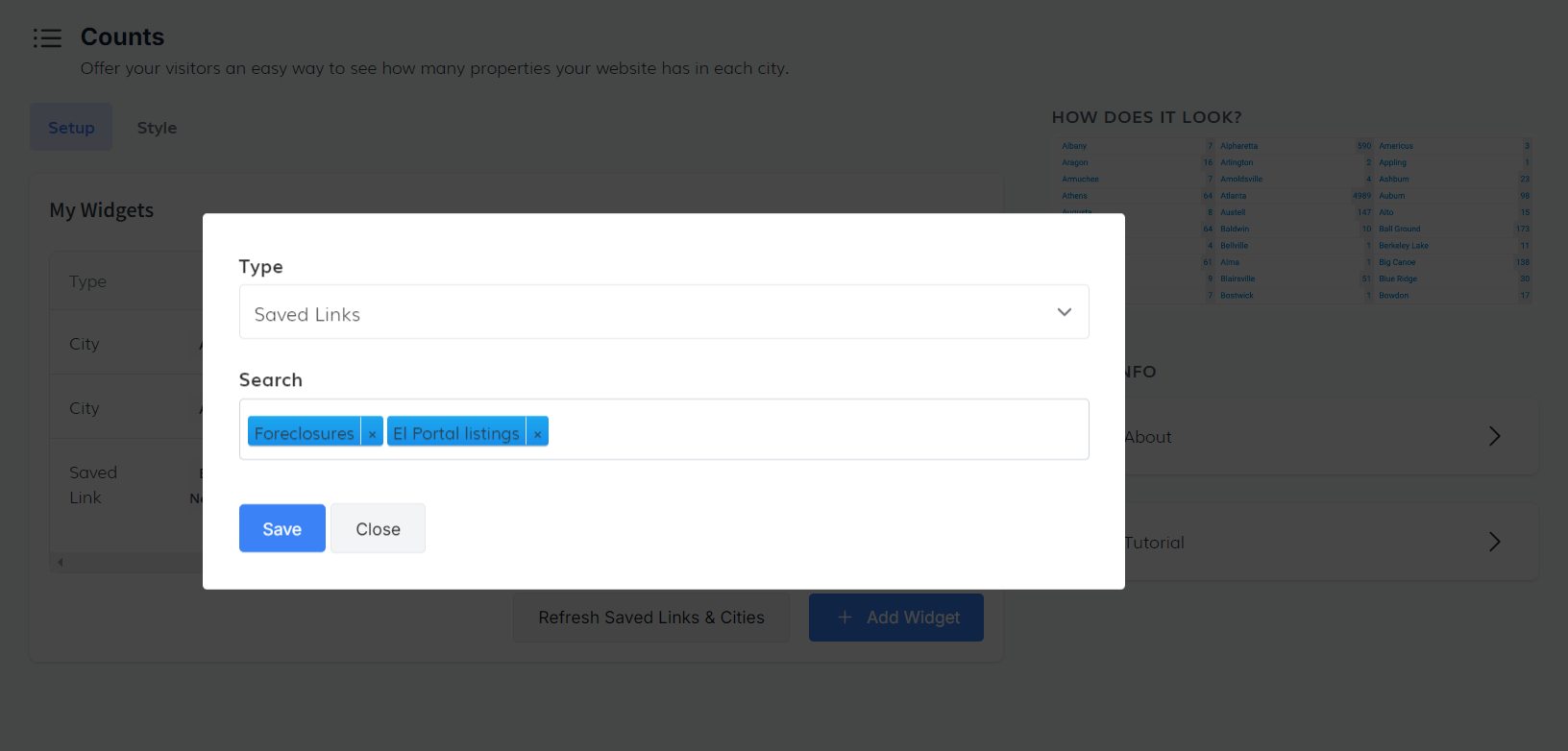
To create a new widget, click on the "Add Widget" button. A pop-up window will appear where you can specify the type of fields to display. Choose either Saved Links or Cities.
For this example, select City as the type, and then choose the cities you want to display. After entering all the required information, click on the "Save" button.

Once saved, the widget will automatically appear in the Widgets Table. From this table, you can edit, copy, delete, view, and update the widget as needed.
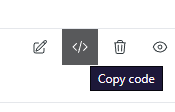
To integrate the widget into your website, in the table of your widgets, in the "actions" section, click on "Copy code".

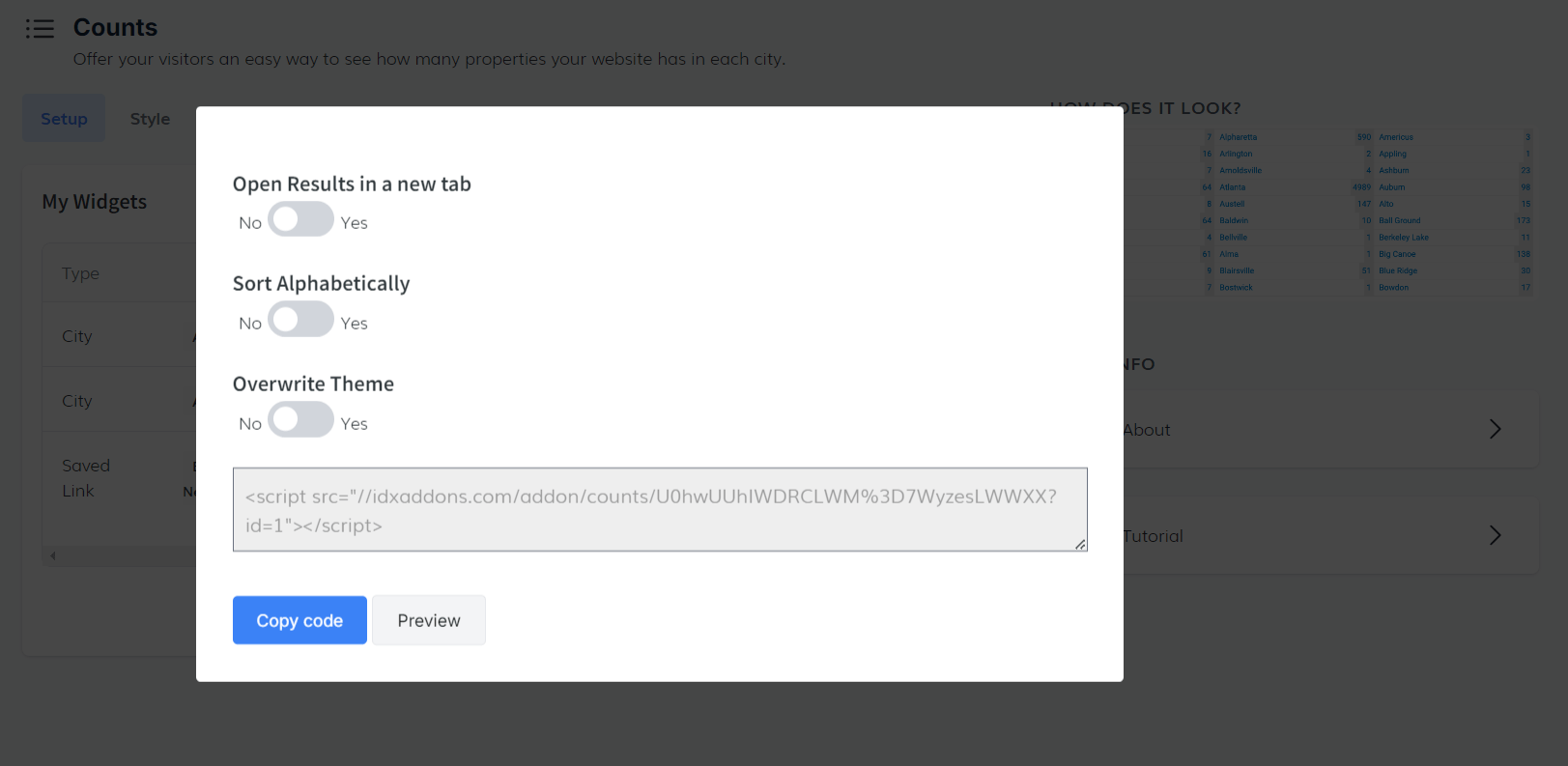
A pop up will open where you will be provided with a script to display the widget information. Click on the copy code button to copy the code to the clipboard.

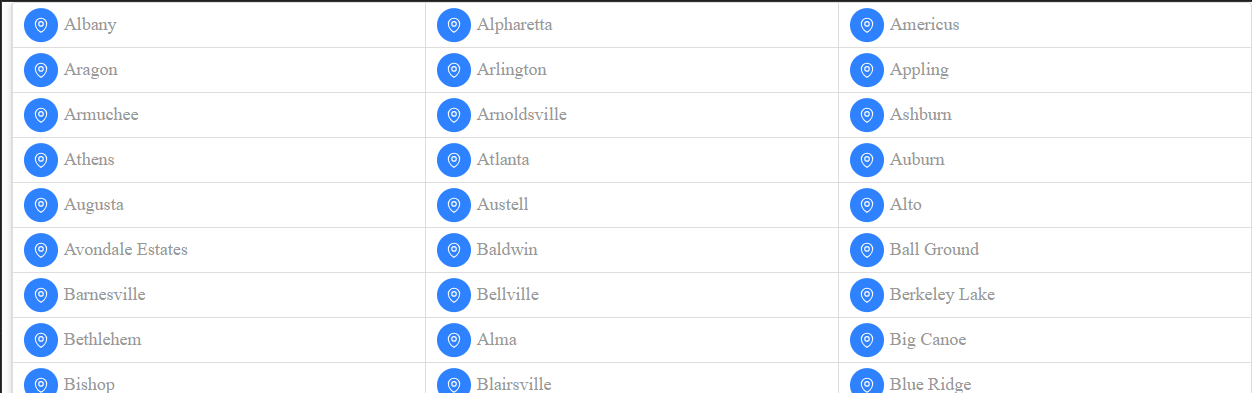
Paste the copied code into your website, and the widget will display the property count for each city, based on the data you entered.

-
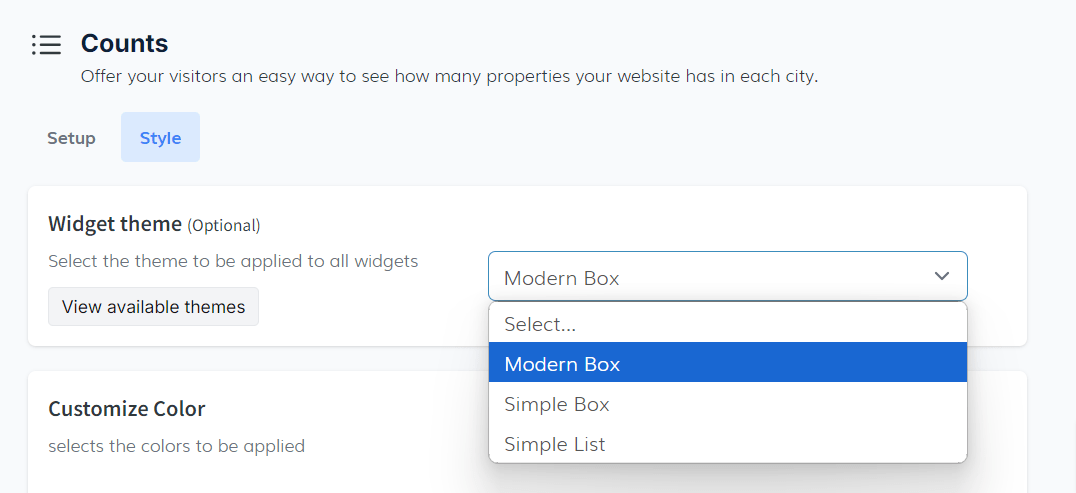
Accessing the Style Tab
Navigate to the Style Tab to customize the appearance of your widgets. This section allows you to choose a theme that will be applied to all your widgets.
Selecting a Theme: You have three theme options available in the dropdown menu
- Modern Box
- Simple Box
- Simple List
Choose the theme that best fits your website's design and style.

-
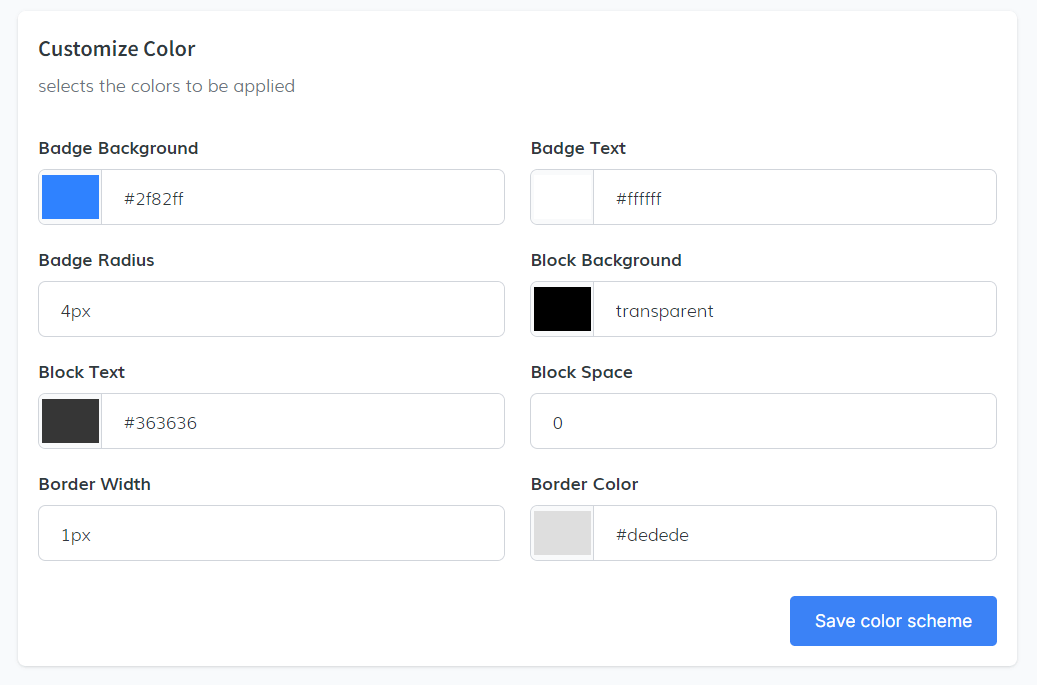
Customizing Colors
You can further personalize the appearance by customizing the color scheme of the widgets. Select your preferred colors for various elements to match your website's branding.
Once you have selected the theme and customized the colors, click on the "Save Color Scheme" button to apply your changes. This action ensures that the new style settings are updated and reflected in all your widgets.