-
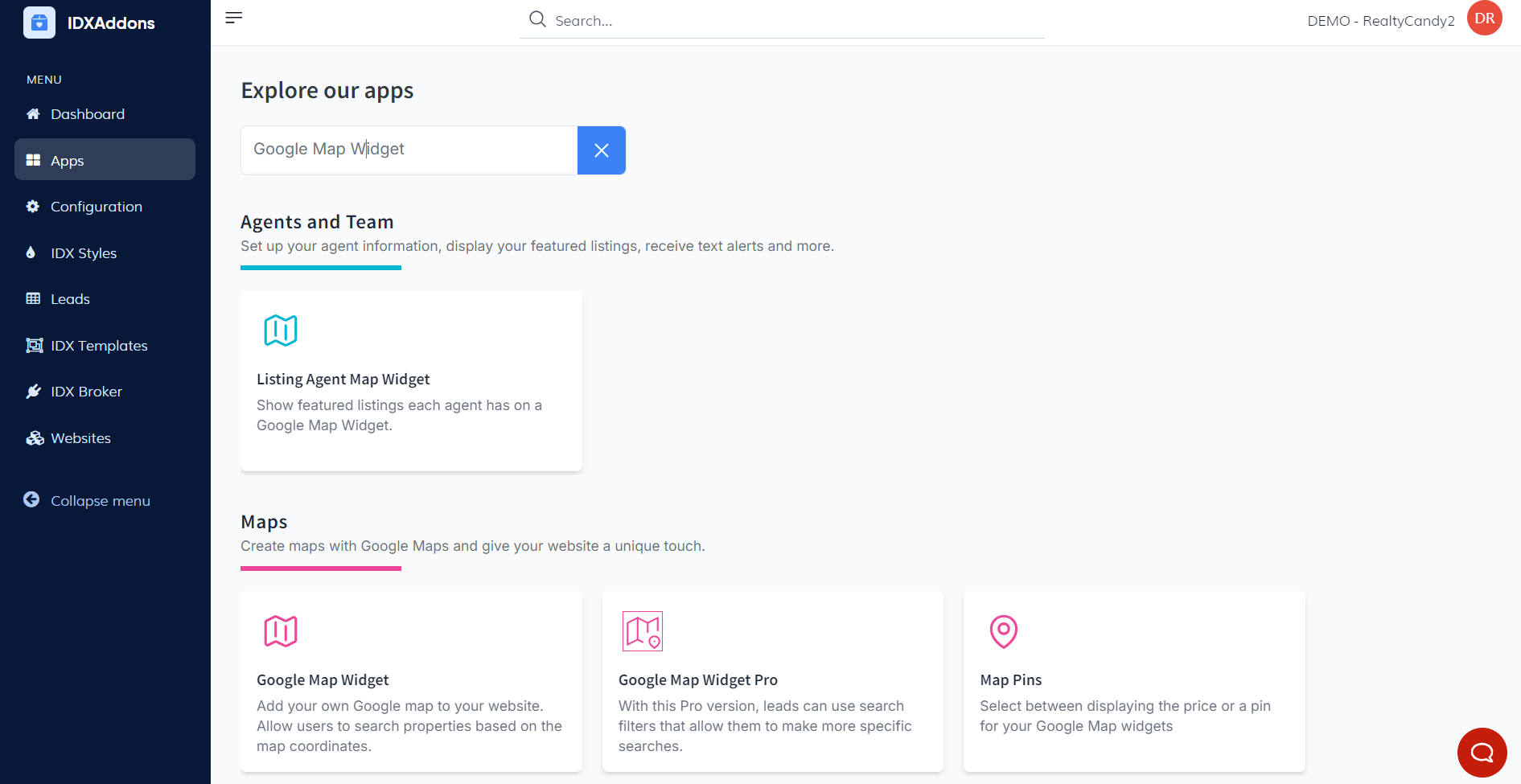
Access the Platform
Log in to your IDXAddons platform account
In the main menu, select the Google Map Widget option.

-
Setup Tab
Upon entering the Google Map Widget app, you will see the Setup tab where you can configure various options to display your map. Follow the steps below:
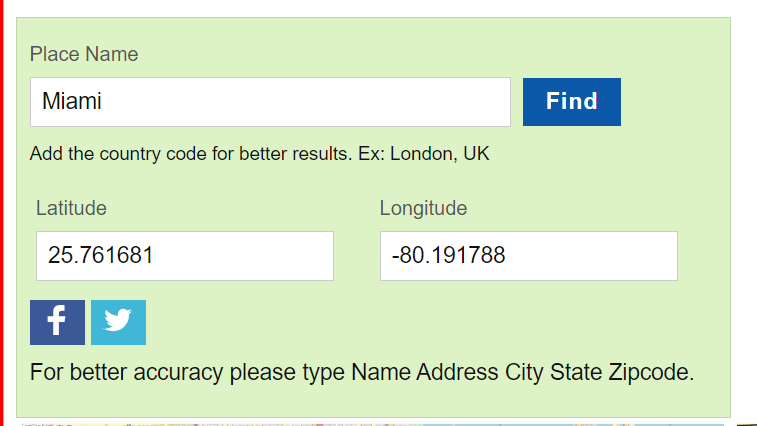
Map Coordinates- In this section, you will specify the latitude and longitude to center your map.
- Click on the Get Coordinates link. This will open a pop-up window where you can find the coordinates.
- Copy the generated coordinates and paste them into the Map Coordinates field.
- Click on the Save button in Map Coordinates to apply the changes.


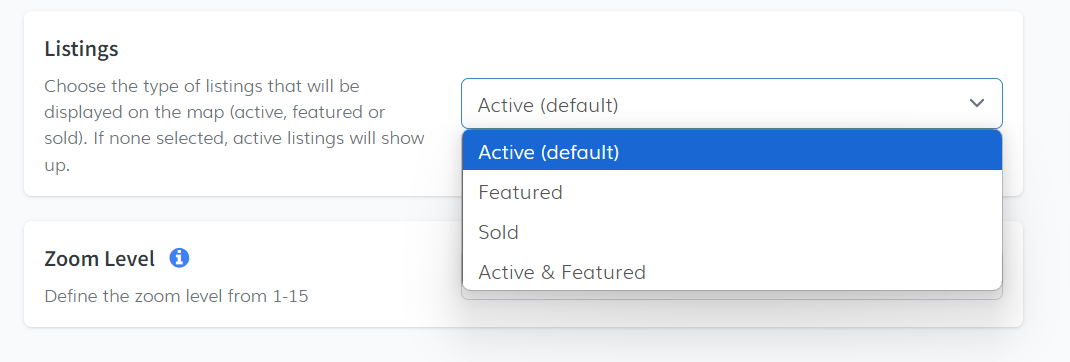
Here, you will select the type of listings to display on the map. The available options are:
- Active (default option)
- Featured
- Sold (available only for Platinum accounts)
- Active and Featured

Once you select an option, the code snippet will update automatically.
Zoom LevelThe zoom level of the map determines how much detail will be visible at any given time. At larger zoom levels, the map shows more detail, such as buildings and streets, while at smaller zoom levels, larger areas like cities or even continents are visible.
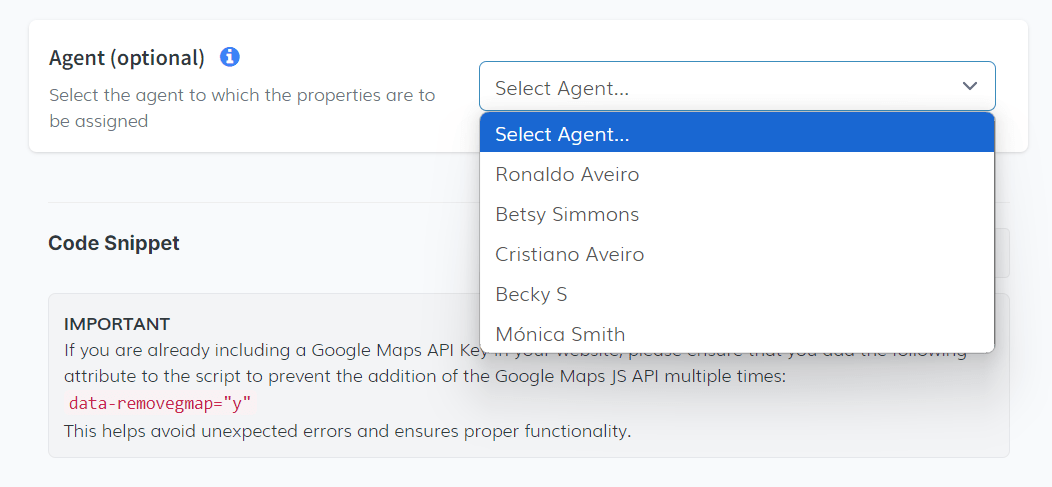
 Agent Section (Optional)
Agent Section (Optional)
In this optional section, you can select the agent to whom the properties will be assigned and the information button is also available to provide relevant details about this option.
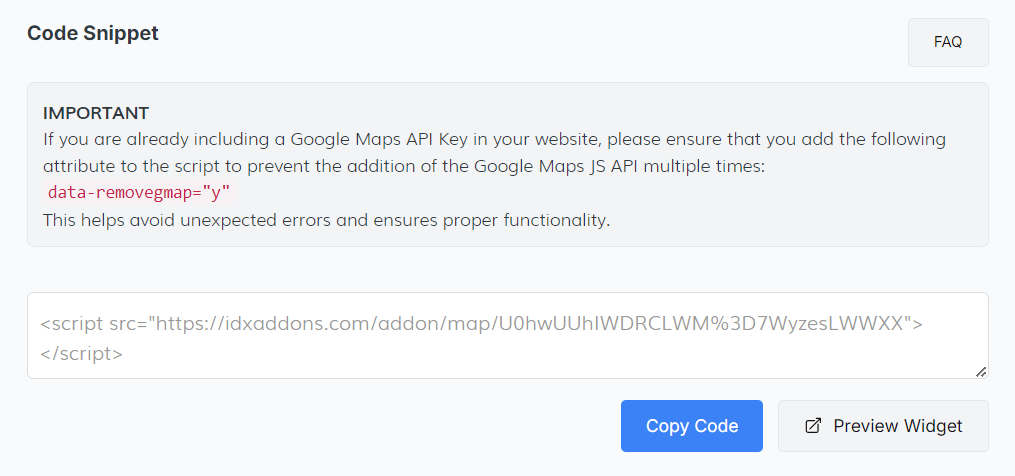
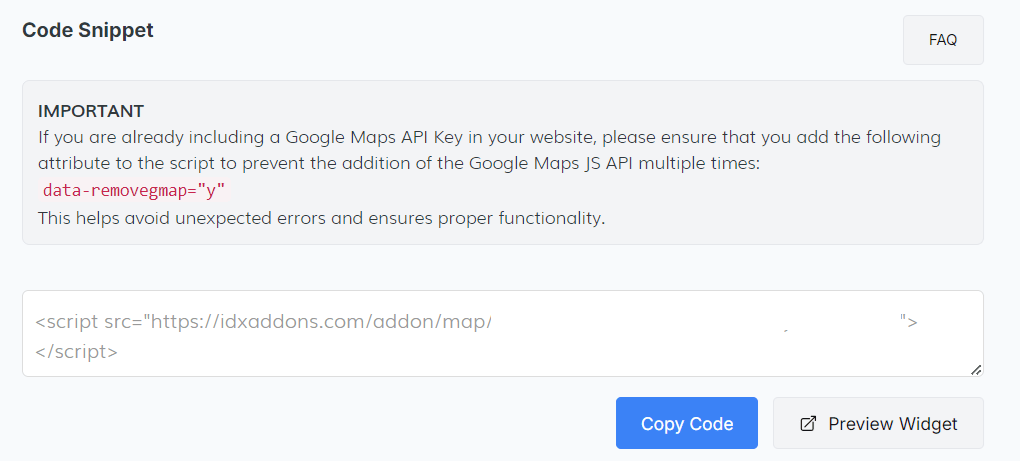
 Code Snippet
Code Snippet
If your website already includes a Google Maps API Key, ensure you add the following attribute to the script to avoid loading the Google Maps JS API multiple times,to use the code, simply click the Copy Code button to copy the code snippet and paste it into your website.
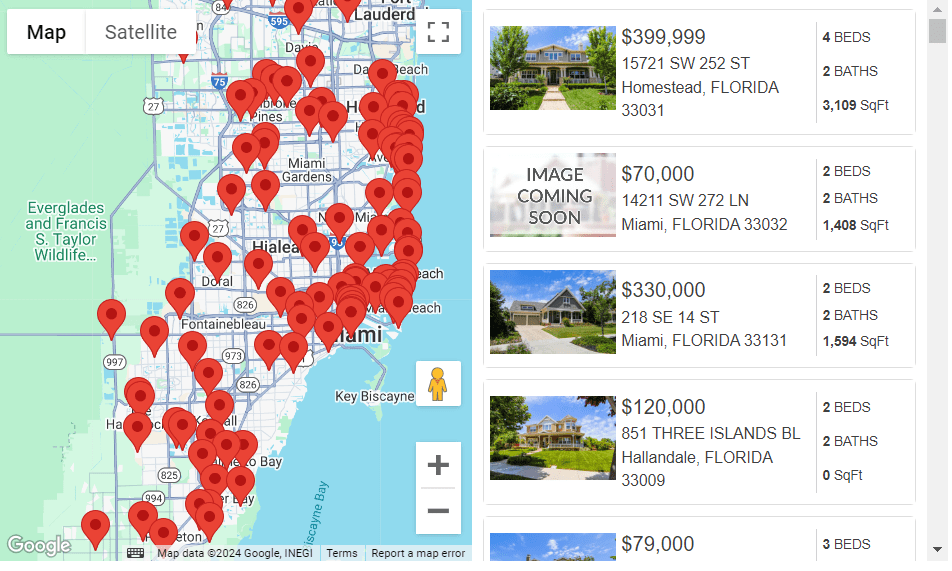
 Map Example
Map Example
After setting your options, you can preview the map. Below is an example with a zoom level of 10 (City view), centered on Doral, Miami, showing featured listings

-
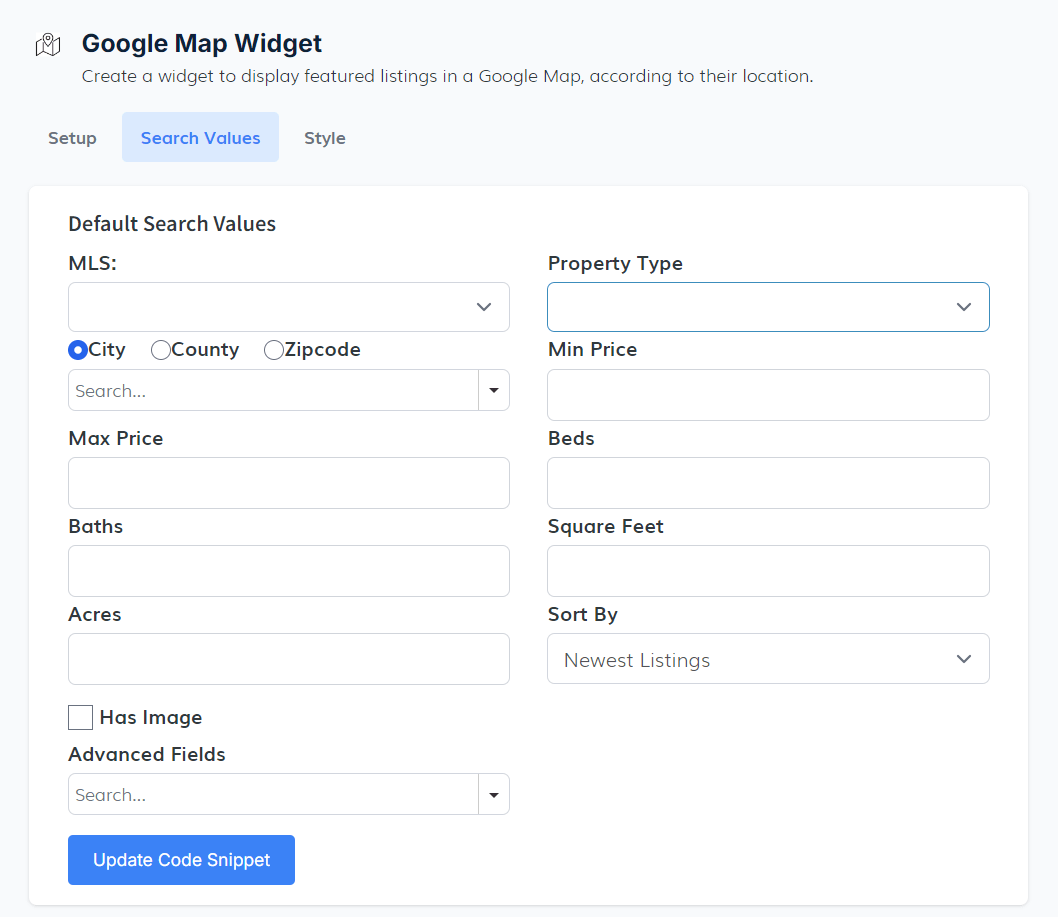
Search Values Tab
In the Search Values tab, you can perform more specific searches for your map
Default Search ValuesHere, you’ll find several options to refine your property search:
- MLS: Select from the available MLS options (e.g., Las Vegas REALTORS®).
- Property Type: Choose the type of property from the dropdown menu (e.g., High Rise).
- City: Select a city from the dropdown; available options will populate based on your selection.
- County: Similar to the city selector, choose a county to filter results.
- Zip Code: Select a zip code, with results populating dynamically.
- Min Price: Set the minimum price for your search.
- Max Price: Set the maximum price for your search.
- Beds: Specify the minimum number of bedrooms.
- Baths: Specify the minimum number of bathrooms.
- Square Feet: Indicate the minimum square footage.
- Acres: Indicate the minimum acreage.
- Sort By: Choose how to sort results (e.g., Newest Listings) from the dropdown menu.
- Has Image: Select this option if you want to show only listings with images.
- Advanced Fields: Additional filters available in a dropdown for more specific searches.

-
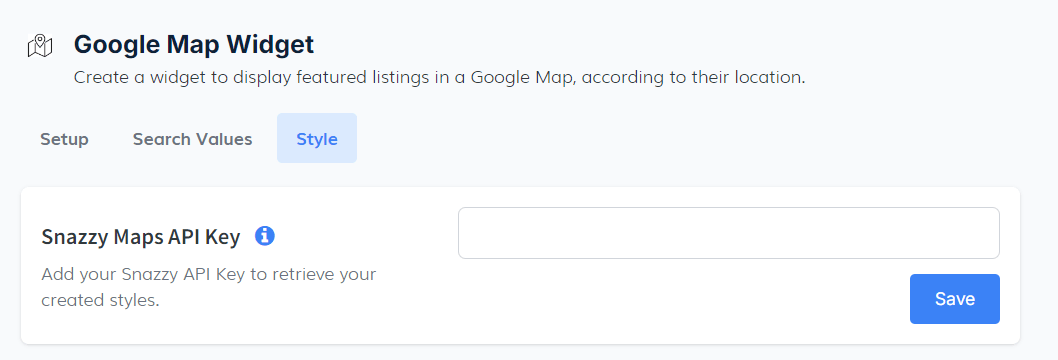
Configure Map Style
In this section, you can customize the appearance of your map:
Snazzy Maps API KeyIf you have an API key, you can create custom styles for your maps. Enter your API key in the corresponding field and click the Save button to store your changes.
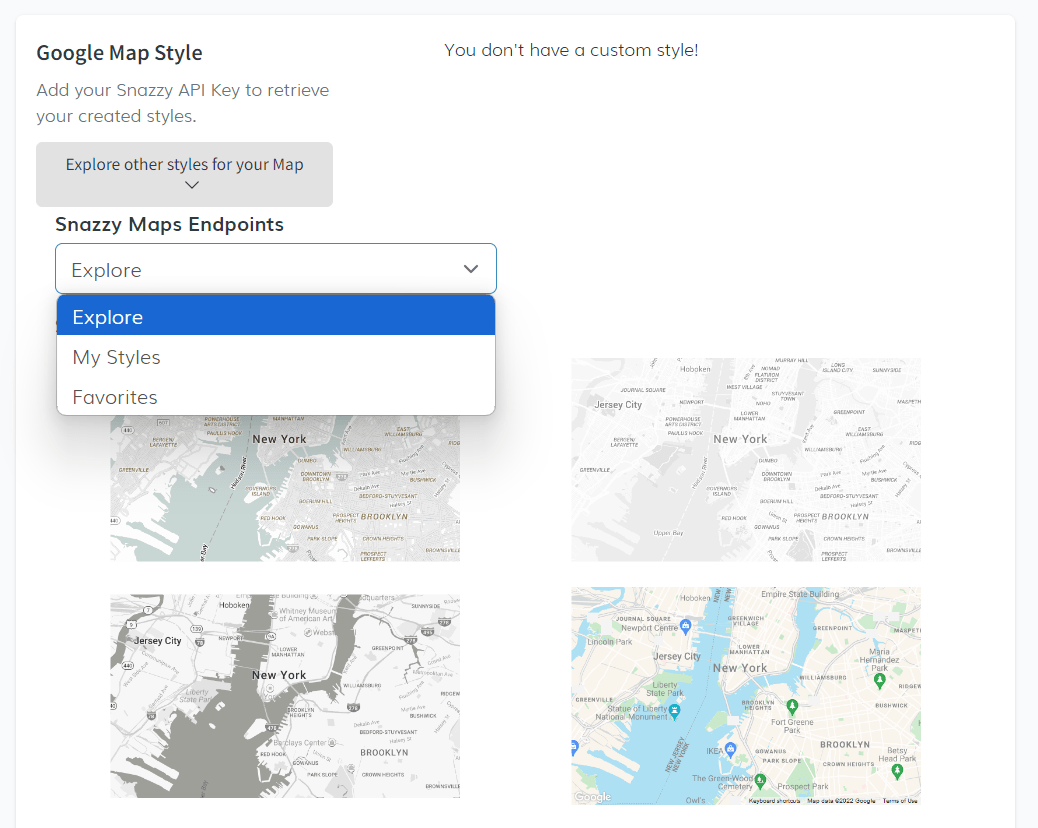
 Google Map Style
Google Map Style
To customize your map, click the Explore Other Styles for Your Map button. A dropdown menu will appear, allowing you to choose from several options
- Explore: New styles available.
- My Styles: Styles you have used before.
- Favorites: Your favorite styles.
 Listings Design
Listings Design
In this section, select how you want the results to be displayed on the map. You have four options to choose from:
- Rows
- Cards
- Maxima
- Zoom
 Custom CSS Code
Custom CSS Code
Here, you can add your own CSS code to customize the appearance of your map. Once you have entered the information, click the Save button to save your changes.
 Copy Code
Copy Code
Once you are satisfied with your selection, click the Copy Code button. The code will be automatically copied to your clipboard. You can now paste it in the section of your page where you want the Google Map Widget to appear.