Community Enhanced Builder Tutorial
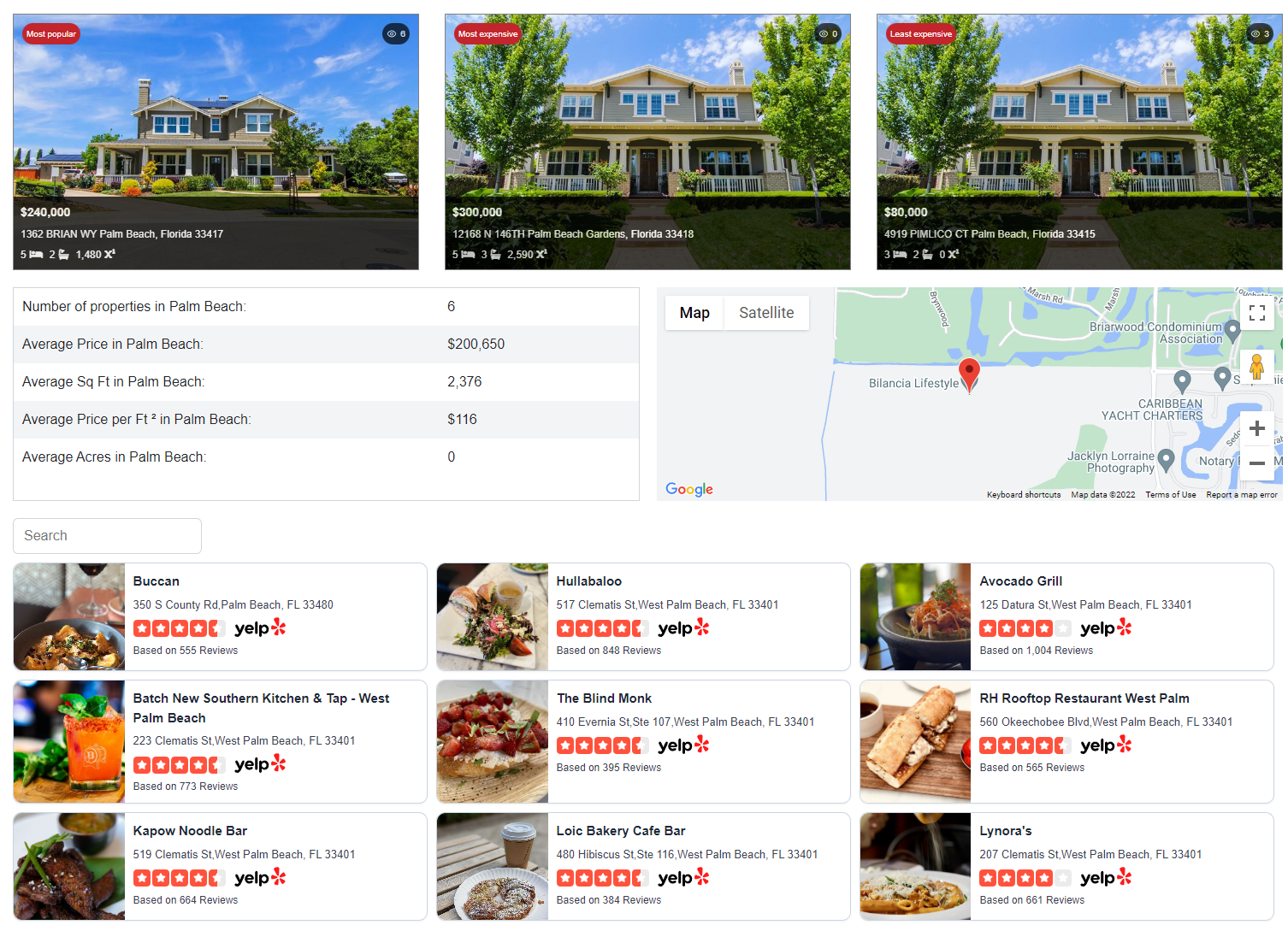
Using the Enhanced Community Builder, you can create content-rich commuity pages and control their layout with ease. Our guide below will show you how to use the builder to create a community page like this one:

Add content using blocks
A block is a single piece of content in the editor. Think of them as the literal building blocks of your website. You can add blocks for addons, layouts, columns, spaces, and more!.
How to Add a Block
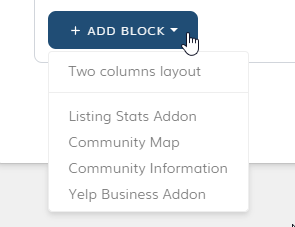
Click the + Add Block button at the bottom left corner of the editor:

There’s a block for all community addons you might want to add to your site. Here, you will see all the blocks divided into two categories; layouts and addons.
How to Remove a Block
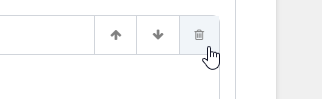
To remove a block click on the trash icon button in the upper right corner of each block.

How to install
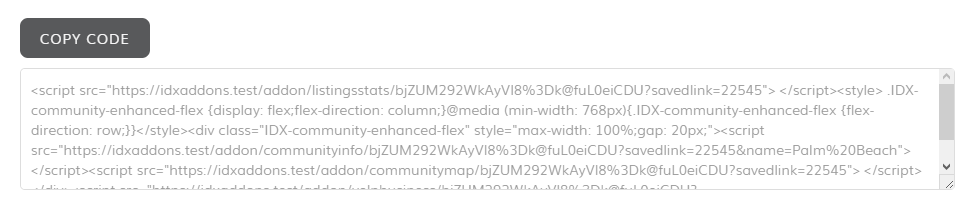
Once you're happy with your selection, click on the "Copy Code" button. The code will be automatically copied to your clipboard.

Log in to your IDX Broker Dashboard, go to Design > website > Saved link.

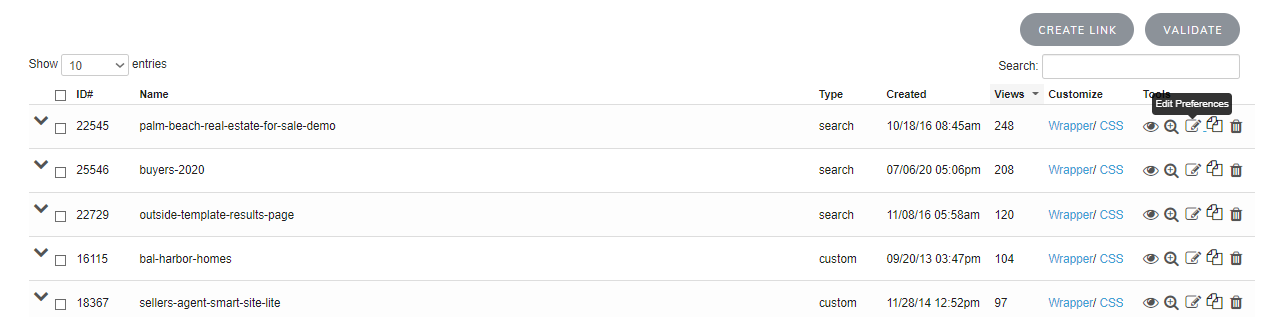
You will see a list of all your saved links, find the one you want to add the design to and click on edit preferences.

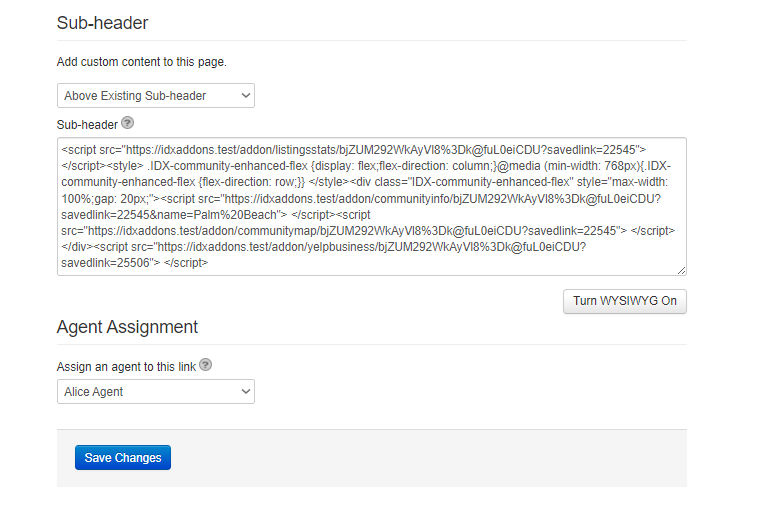
Paste the code snippet and save changes, remember to turn off the WYSIWYG option.

No result for ""
Refine your search terms or try a different query.