Merge Widgets Tutorial
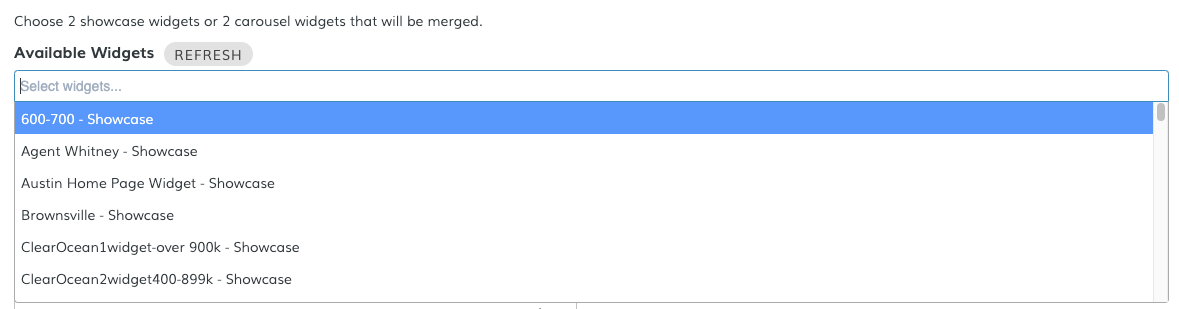
1. Choose the widgets
Select the 2 showcase or carousel widgets that will be merged into one.

2. Set a widget theme (optional)
You can add a theme to your widget. You can showcase some examples here
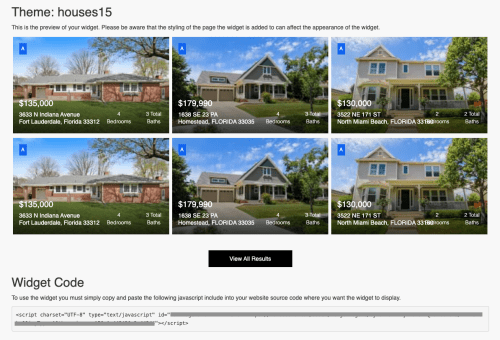
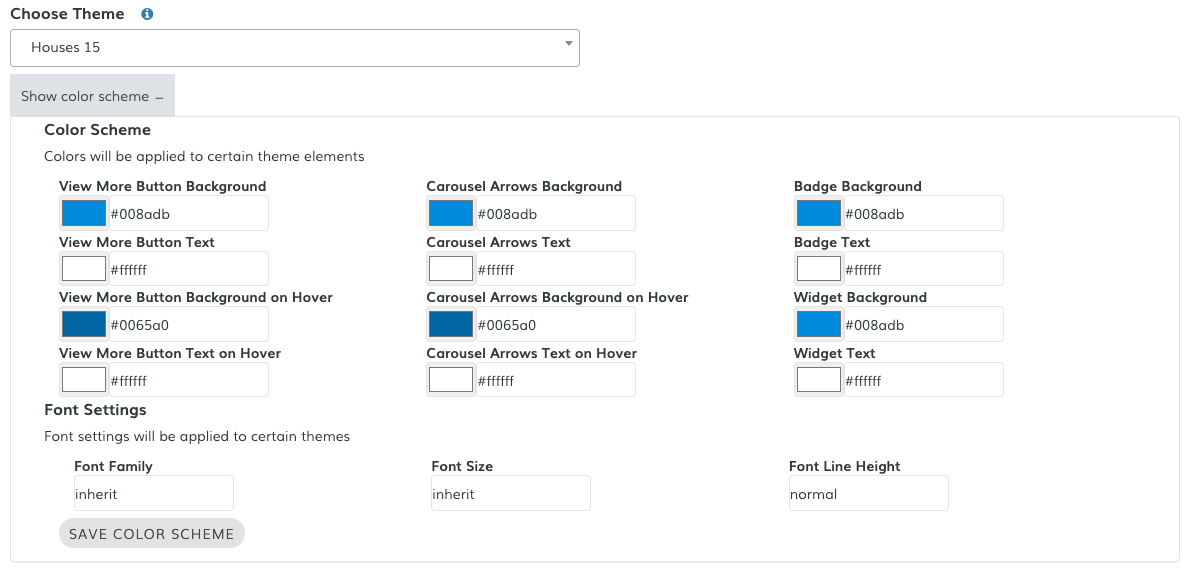
For this example, we will choose the "Houses 15" theme:

After selecting the theme, click on "Show color scheme" to display the available options. You can set the different colors, according to the selected theme. Notice that only some colors will be applied to certain elements, depending on the selected theme. Once you're happy with your selection, click on "Save Color Scheme".
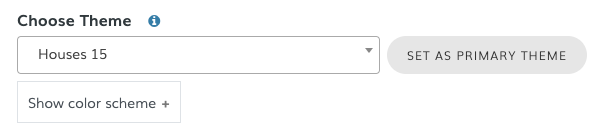
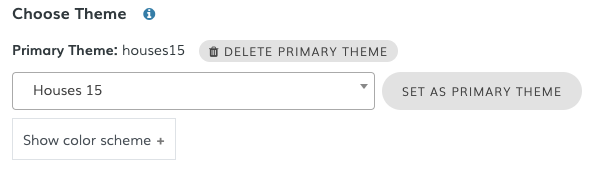
Set a primary theme
If you want to use only one theme (recommended), just select the theme and click on "Set As Primary Theme".

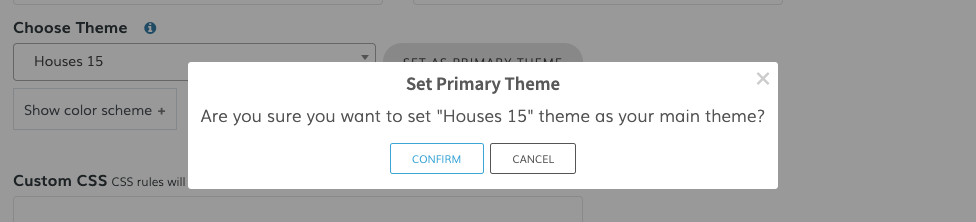
When you select the Primary Theme, you will see this message. You can always change the default theme later.

Note that changing the Default theme will not change the theme your website widgets are already using. This setting is used only for making it easy for you to find the theme you used before.

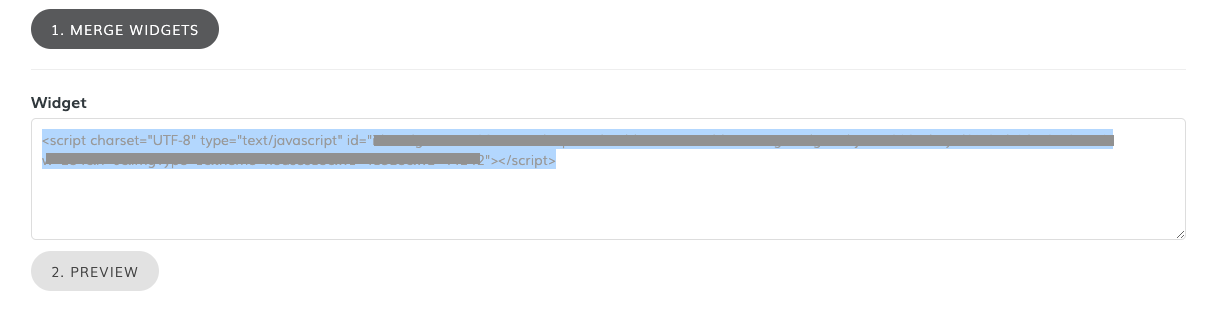
3. Click on the "Merge Widgets" button
And you now have your Merged Widget! It has been copied to your clipboard and you can paste it in place of the original widget. Watch how your widget loads much faster!

4. Preview your widget
Click on "Preview" to see how your widget will look. You can play with the different themes that are available!