Send SMS Tutorial
How to set it up:
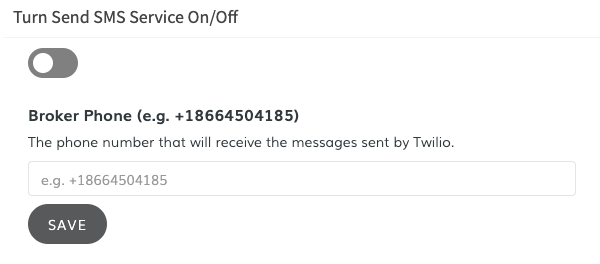
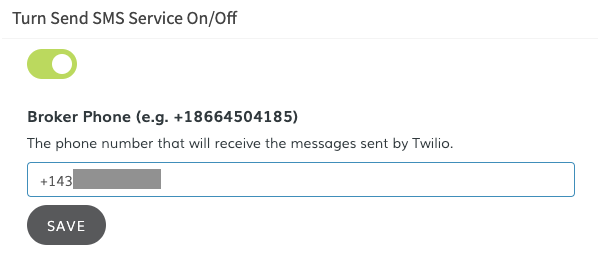
1. Turn the Service On and enter your Phone number
Turn on the service and enter the phone number where you want to receive the SMS alerts sent by leads. Then click on "Save".

The phone number must include the area code (e.g. +18664504185).

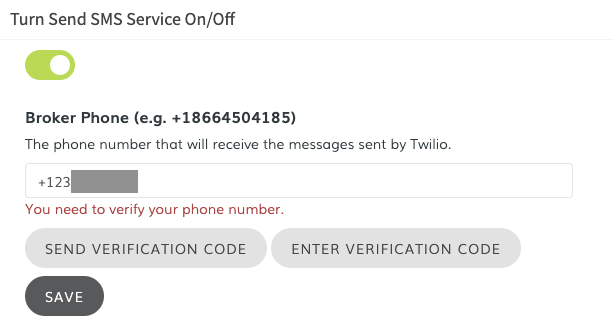
2. Verify your phone
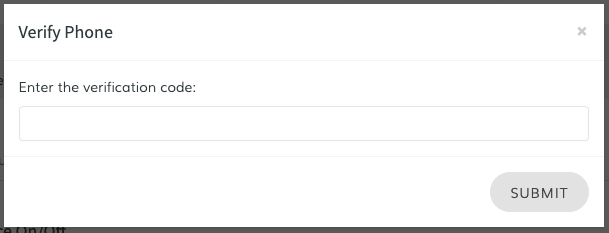
You will need to verify your phone. Click on "Send Verification Code" and we will send you a 6-digit code.

If the verification code can be sent, the popup to enter the code will display automatically.

3. Activate Plunk's IDX Detail Page
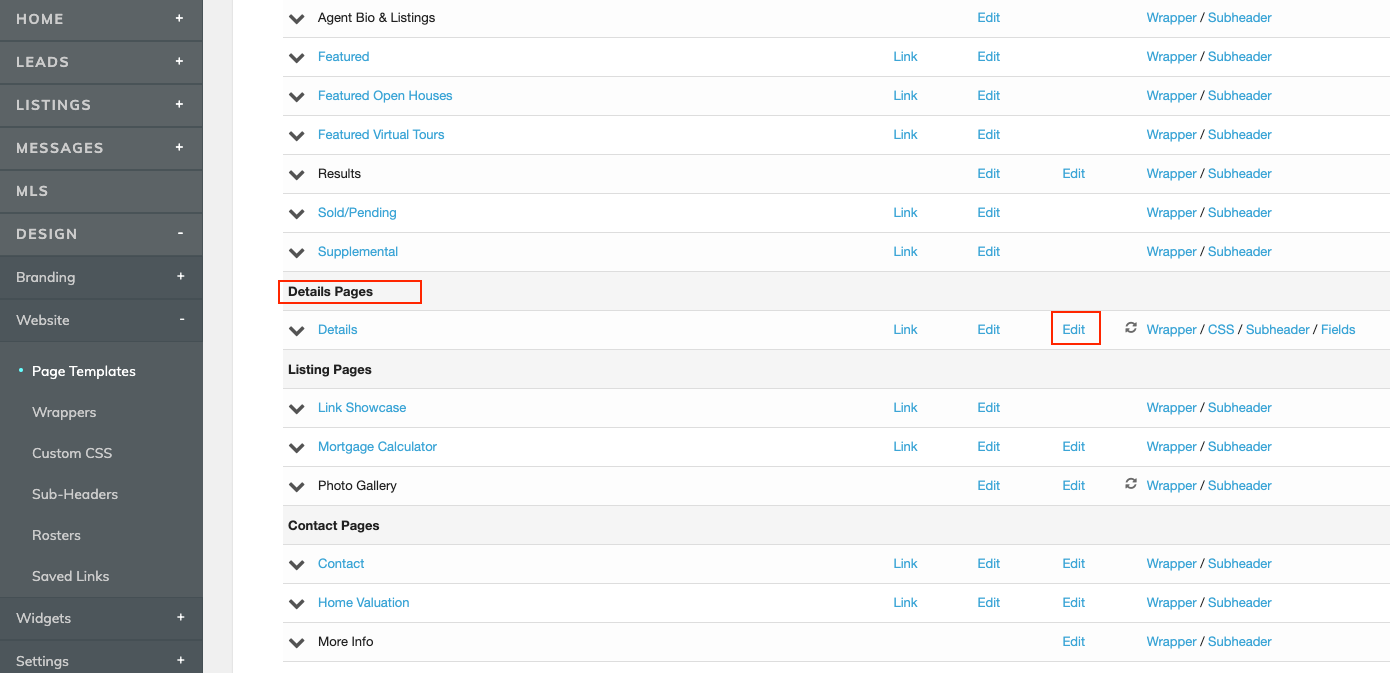
Go to IDX Broker's Dashboard and then go to Design > Website > Page Templates

In the Details Pages, click on "Edit" Layout and activate Plunk template.

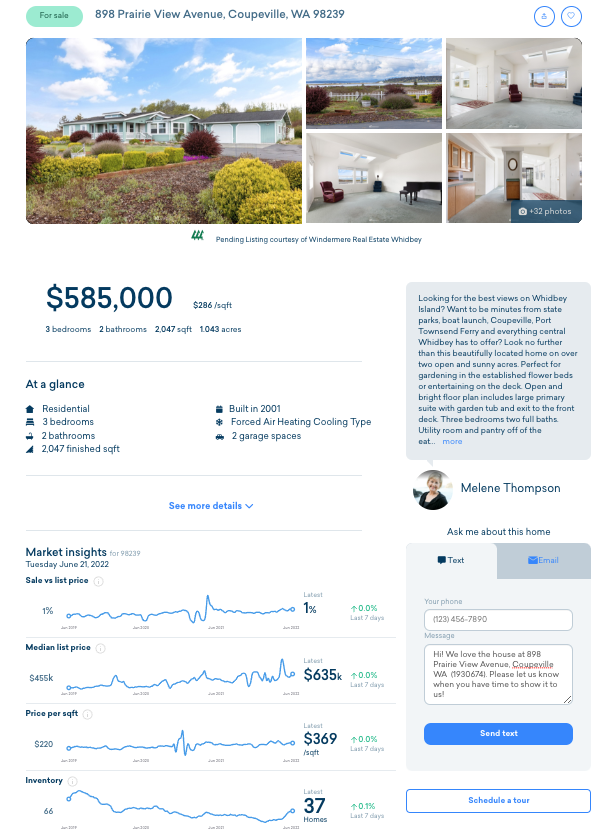
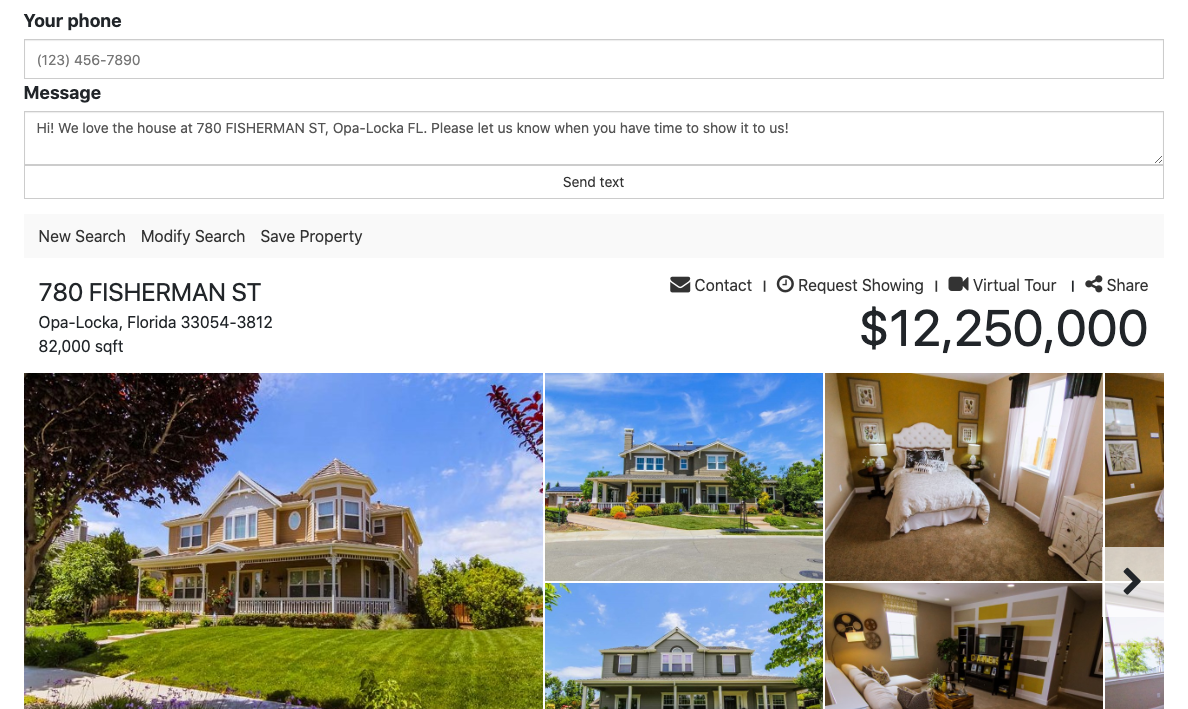
Now your leads can send you SMS alerts!

How to add the code in other template?
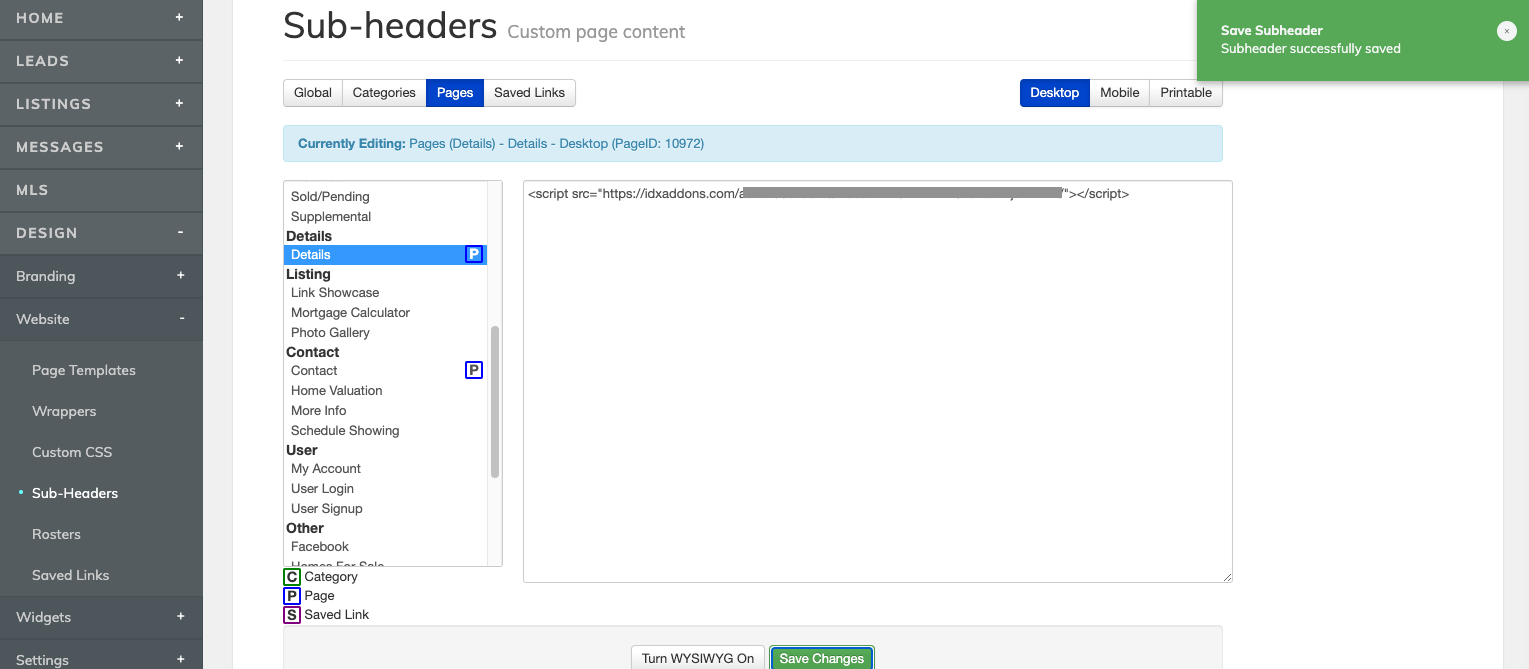
Copy the widget code and go to your Details page Sub-headers.

Paste the code in the Details page sub-headers and save the changes.
The Send SMS feature widget will appear in the Sub-Header section of your page.

You will need to add some custom JavaScript code to change the position of the widget.