Speedy Widgets Tutorial
-
This is a screenshot of a client's widget that isn't using the Speedy IDX Widget, these images take a considerably long time to load.

If we open the second image in a new tab, we can see how big the image actually is.

We applied the Speedy IDX Widget and ran the new code on JSFiddle. Once the widget showed up, we opened the image in a new tab to test it out.

This is how the image turns out to be, it now has its optimal size. All of the widget's images are now optimized so the widget will run much faster.

-
Select the IDX Broker widget
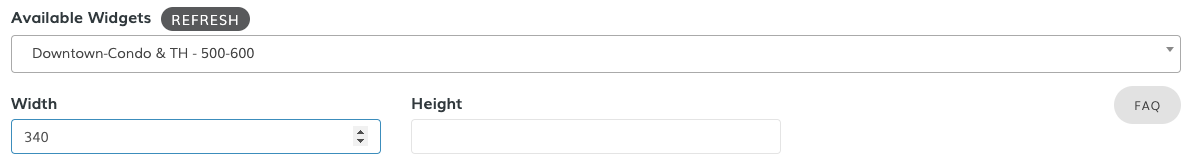
Select the IDX Widget you want to use under Available Widgets. If you don't see it in the list, just click on the Refresh button and see if it shows up.

-
Resize your images (Cloudinary account needed)
If you click on the view button on the widget in IDX Broker dashboard, you can get a preview of how the widget will look.

This is how a showcase widget will normally appear.

To find the optimal image size, we clicked on shift, command 4 and "measured" the image. We dragged the magnifying glass that shows up from the beginning of the width until the end.
In this case, the image is about 254 pixels.

You can edit both the width and height, or either one of them. If you edit only one of them, the other will be modified accordingly.

-
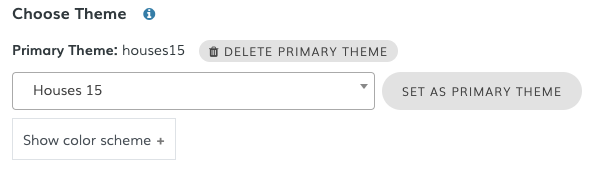
Choose a Widget Theme
You can add a theme to your widget. You can showcase some examples here
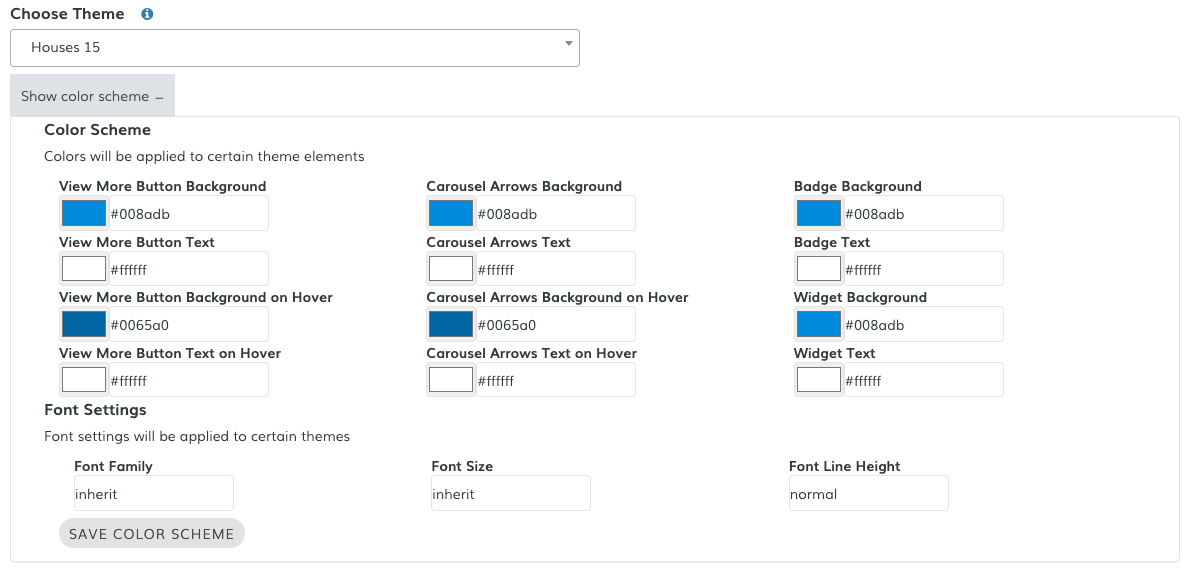
For this example, we will choose the "Houses 15" theme:
After selecting the theme, click on "Show color scheme" to display the available options. You can set the different colors, according to the selected theme. Notice that only some colors will be applied to certain elements, depending on the selected theme. Once you're happy with your selection, click on "Save Color Scheme".

-
Set a primary theme
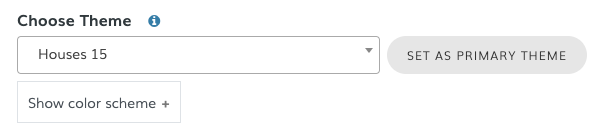
If you want to use only one theme (recommended), just select the theme and click on "Set As Primary Theme".

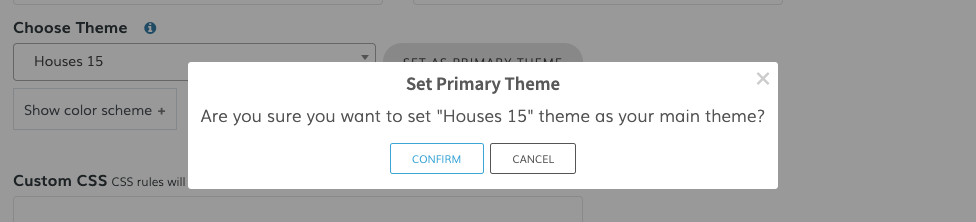
When you select the Primary Theme, you will see this message. You can always change the default theme later.

Note that changing the Default theme will not change the theme your website widgets are already using. This setting is used only for making it easy for you to find the theme you used before.

-
Click on the "Get Speedy" button
And you now have your Speedy Widget! It has been copied to your clipboard and you can paste it in place of the original widget. Watch how your widget loads much faster!

-
Preview your widget
Click on "Preview" to see how your widget will look. You can play with the different themes that are available!
