HighLevel Setup - Office accounts
Follow the steps below to setup your IDX Broker website with GHL/LeadConnector.
Login to IDXAddons
a) Get the IDX Broker API Key: log in to the IDX Broker dashboard and navigate to Home > Access Control. You should see a green box labeled as the "Account API". Go ahead and click that box to copy the code to your clipboard.
b) Login to IDXAddons with your IDX Broker API Key.
LeadConnector Dashboard - Main Broker
Go to the LeadConnector Dashboard and follow the multi-step form to add the dashboard to your HighLevel sub-account.
This will be the main broker dashboard for your IDX leads in GHL because it will allow you to track all your leads and their activity.
We will do the following:
- Add a webhook to your IDX pages to track your lead activity
- Create GHL custom values to display the dashboard in your GHL account
- Create custom fields to track your leads and their activity
LeadConnector Dashboard for Agents
You can also create a LeadConnector Dashboard for your agents to track their IDX leads in GHL. This will allow them to track their assigned leads and their activity.
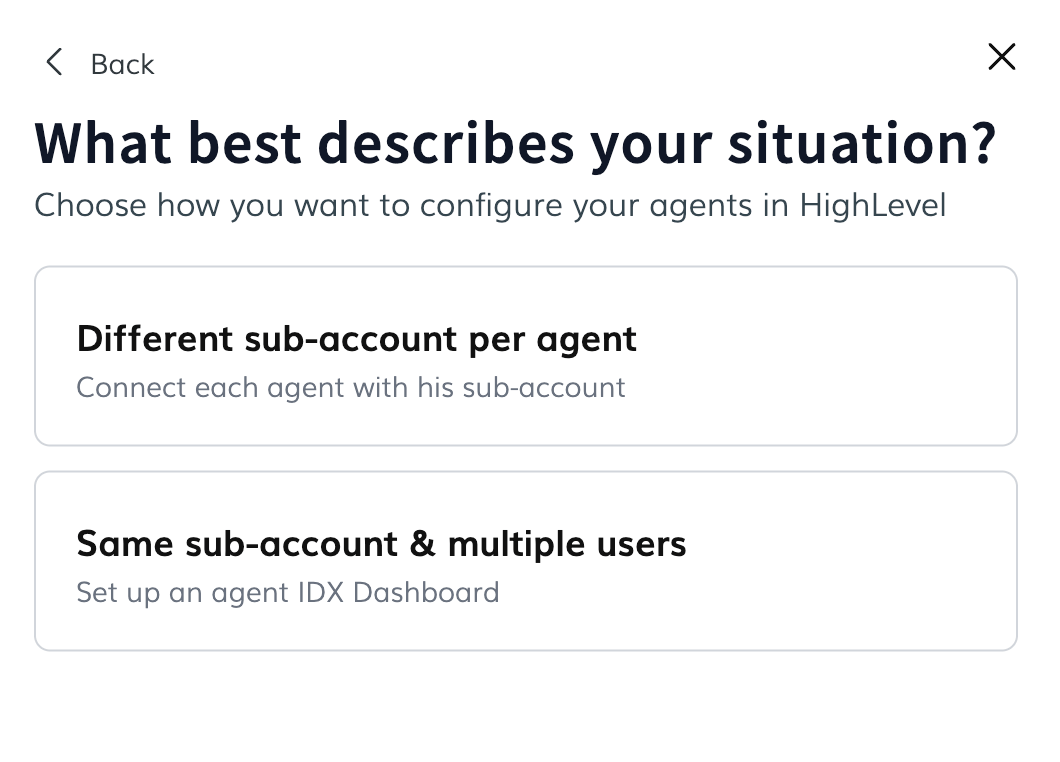
We have 2 options for this:
-
Using a different GHL sub-account per agent -
you need to select the sub-accounts that will have access to the Single Agent Dashboard and match them to the corresponding IDX Broker agent.
The Single Agent Dashboard displays activity only of the leads assigned to the agent in IDX Broker.
This is the best option if you only want Agents to have access to their own leads and be able to manage their own GHL sub-account. -
Using the same GHL sub-account and multiple users -
the User dashboard displays the activity only of the leads assigned to the agent in IDX Broker, but all the agents will have access to the same GHL sub-account.
It's up to you to decide the User permissions and what they can do in the GHL sub-account.
This is the best option if you want all agents to have access to the same GHL sub-account and be able to manage all the leads.
IMPORTANT: the IDX Broker Agents' first name, last name and email must match with the GHL Users' first name, last name and email.
Depending on the option you choose, you will need to add a new Custom Menu Link that will be used to display the dashboard for the agents. You will find the Custom Menu Link URL in the LeadConnector Dashboard under the "Get dashboard link" button.

One-Click Website - Main Office Account
If you have a GHL account, but don't have a website yet, you can use the One-Click Website to create a website with IDX Broker integrated.
You will get the exact template that you selected (WYSIWYG) with your IDX information and an IDXConnect that includes the following:
- A Search Tool styled to match your website style.
- Match website header and footer to all IDX Broker pages
- Optimize all IDX Broker settings
- Apply Premium IDX page templates
- Apply SEO Links App
- Set up Plunk Home Valuation
- Set up Agent/Office Information Widget
- Set up IDX Styles app
- Set up Google Map widget
Agent Websites
We have created a post to help you understand the different options you have to create a website for your agents.
Wether you want to create all the websites in the same GHL account or you want to create a different GHL account per agent, we have the solution for you.
Learn more about Agent Websites using GHLLeadConnector Wrapper - Main Website
If you already have a GHL website, you need to use the LeadConnector Wrapper App to generate a dynamic wrapper for your IDX Broker website.
You will need to create a website page that only has the header and footer for your IDX pages, and add this code to its body:
<div id="idxStart" style="display: none;"></div> <div id="idxStop" style="display: none;"></div>
If you still don't have IDX integrated to your GHL website, you can use sign up for the IDXConnect service.
LeadConnector Wrapper for Agents
If you want to use the same IDX Broker account and MLS feed for all your agents, but you want to have a GHL website per agent, you need to use the LeadConnector Agent Wrappers App to generate a dynamic wrapper for each agent.
You will need to create a website page that only has the header and footer for your IDX pages, and add this code to its body:
<div id="idxStart" style="display: none;"></div> <div id="idxStop" style="display: none;"></div>
Notice that you will need to create a wrapper for each agent, and you will need to add the agent's code to all the IDX Broker links so that the leads are assigned to the correct agent.
LeadConnector Advanced Settings - Main Broker Account
With this app you will be able to do the following:
- Send your IDX Broker leads to your GHL account or your GHL contacts to IDX Broker manually.
- Update the GHL sub-account that's integrated to IDX
- Update GHL custom fields
- Get the webhook code to add it to other IDX pages
- Update the white-label domain
- Turn off the sending of notes to GHL
Workflows
We have created some workflows to help you get started with LeadConnector related to agent notifications, property updates, and Plunk home valuation. Some are ready to use, and others need to be customized to fit your needs.
We provide the workflows on a snapshot that you can import to your account.
Webhook
Add this webhook in a HighLevel workflow to send HighLevel contacts to IDX Broker as leads.
IDXAddons Apps
We have some apps where we have added an integration with HighLevel to display forms or send data to your GHL account:
- Single property website - display a GHL form to capture leads
- Open House - display a GHL form to capture leads
- Plunk Home Valuation - when a user requests market insights, send the lead to GHL
IDX/Lead Manager Button
To add the "IDX"/Lead Manager button, you will need to have an IDXAddons Agency Dashboard account and follow this tutorial to add the button to your Contact pages.
You can select the button to be displayed in all the GHL sub-accounts or only in the ones that you select.